Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 백준
- OpenCV
- 최단거리
- express
- 그리디
- 자바스크립트
- JavaScript
- 우아한테크코스
- node.js
- Linux
- 코테
- JetsonNano
- 프론트엔드
- 우테코
- npm
- 문자열
- 알고리즘
- 프로그래머스
- JS
- Python
- 고득점kit
- 파이썬
- BFS
- 웹개발
- dfs
- 함수
- 코딩테스트
- Sort
- 그래프
- 프리코스
Archives
- Today
- Total
공대생
환경설정: (1) Nodejs 설치 후 VScode 터미널에서 실행불가 오류 본문
코드를 수정할 에디터로 VScode를 설치하고 아래 링크에서 Node.js의 LTS버전을 설치했다.
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치 후 cmd창에 들어가 다음과 같이 node와 npm의 버전을 확인할 수 있다면 설치가 제대로 완료된 것이다.


그런데 VScode에서 express를 설치하고 >node index.js 로 서버를 실행시키려고 하니 다음과 같은 오류가 떴다.
node : 'node' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
응? Node를 잘 깔았는데 왜 VScode에서는 명령어가 없다는거야 ㅜㅜ
이 문제는 환경변수를 설정해줘야 하는 문제였다..




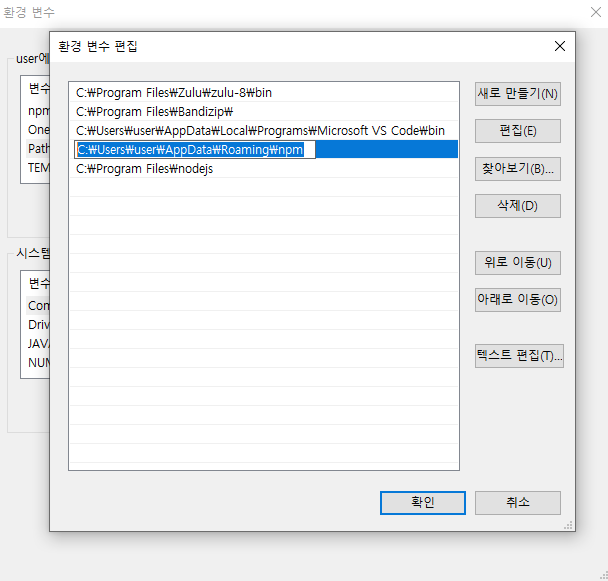
C:\Users\user\AppData\Roaming\npm -npm 경로
C:\Program Files\nodejs -nodejs 경로
필자의 경우에는 npm의 경로만 포함되어 있어서 nodejs경로를 추가해주었다.
경로를 추가해준 후 적용시켜주고 VScode에서 터미널을 껐다가 다시 실행시키면 잘 실행되는 것을 확인할 수 있다!

'한이음 > 웹페이지 제작' 카테고리의 다른 글
| 로그인 페이지 아이디, 비밀번호 받아와서 처리하기 (0) | 2021.12.30 |
|---|---|
| 라우터 연결 및 라우터, 컨트롤러 분리 (0) | 2021.12.30 |
| express 서버 실행시키기 (0) | 2021.12.30 |
| 로그인 구현절차(참고용) (0) | 2021.12.10 |
| 웹페이지 기획 (0) | 2021.12.10 |
Comments


